Send PDFs With Zapier & PostGrid
How to Send PDFs with Zapier and PostGrid
With Zapier, unlike the dashboard and the API directly, there is no option to upload your files, which must instead be referenced by a URL. As such, you are going to need somewhere to host your PDF files.
In this guide, we will walk through several different cloud platforms as well as a solution you can use right from PostGrid's dashboard to get your PDF URLs setup and going without issue.
Appropriate Zapier Fields
Before getting into how we can host our PDFs to use with Zapier, let's first get our Zap setup.
Importantly, before starting any Zapier integration, you must ensure that your PostGrid app is the latest version.

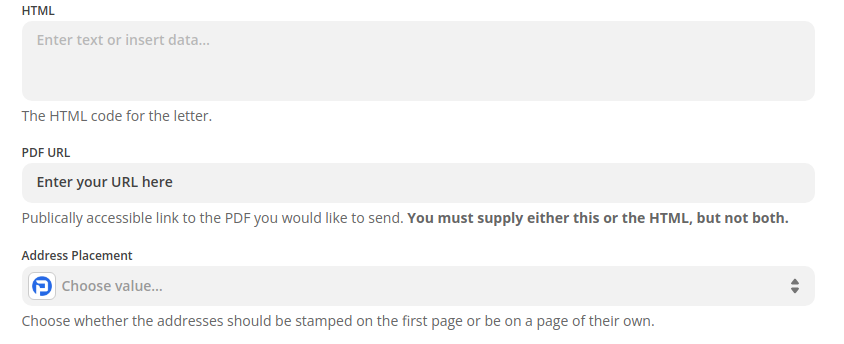
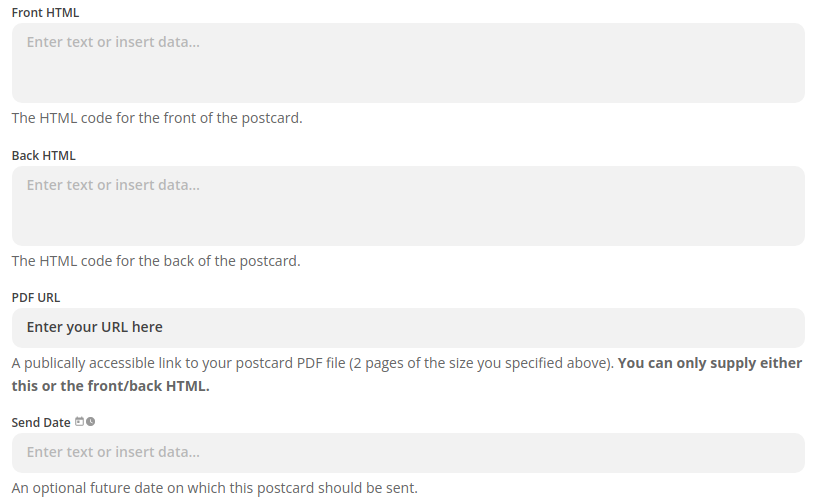
Once you have the app setup, chose which collateral you want to send out, and entered your API key, we can now see the fields of the Zap. Below are the corresponding fields you will want to enter your PDF URL into.
Create Letter

Create Postcard

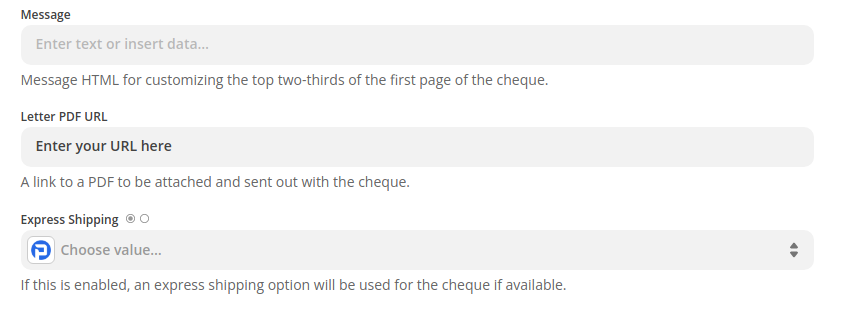
Create Cheque

Note that for cheques, the message will be what is printed on the top two-thirds of the cheque page and the letter PDF URL will be mailed as an attachment.
Google Drive
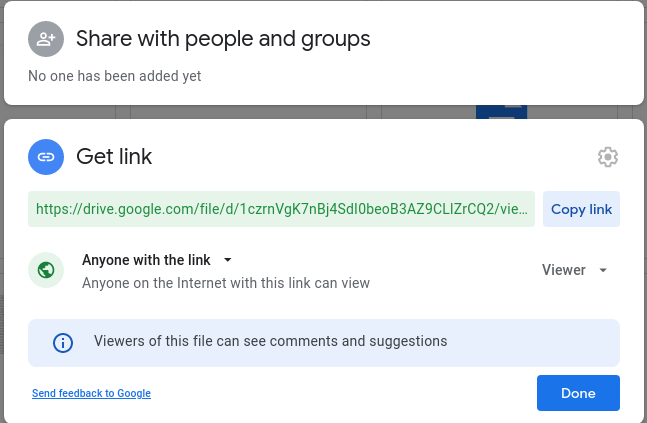
For Google Drive, you will need to make the resource in question publicly available.

Once you have the sharing link for your PDF, then you can generate the link in the following way (with the example above):
- Grab the shareable URL: https://drive.google.com/file/d/1czrnVgK7nBj4SdI0beoB3AZ9CLlZrCQ2/view?usp=sharing
- Select the ID: 1czrnVgK7nBj4SdI0beoB3AZ9CLlZrCQ2 (https://drive.google.com/file/d/1czrnVgK7nBj4SdI0beoB3AZ9CLlZrCQ2/view?usp=sharing)
- Place that ID into this link scheme: https://docs.google.com/uc?export=download&id=_(ID)_ (https://docs.google.com/uc?export=download&id=1czrnVgK7nBj4SdI0beoB3AZ9CLlZrCQ2)
With the final URL, you will be ready to include the attached PDF directly into your Zap.
Dropbox
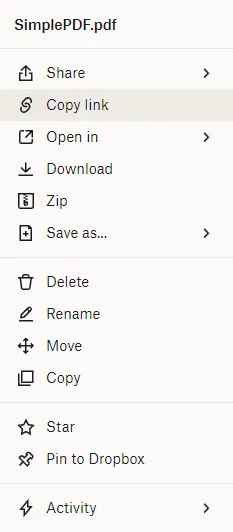
Dropbox is another popular service for storing data on the cloud and can be used for storing your PDF. To begin, you will want to simply right-click on your file and select 'Copy link'.

From here, you should create a URL which looks something like this: https://www.dropbox.com/s/ofhiufh09384/SimplePDF.pdf?dl=0.
To allow using this with Zapier and PostGrid, simply adjust the value of dl=0 to dl=1 at the very end of the URL.
With this, you can now use the link with your Zap and be set to go.
Amazon S3
Of the options seen here, S3 is one of the more developer friendly option which is much less difficult to share. As such, you may either share your PDF with a long lasting pre-signed URL or though a variety of public access permissions.
Pre-signed URL
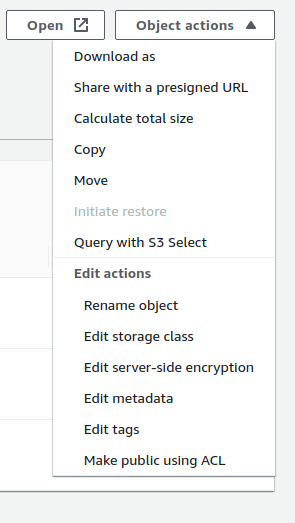
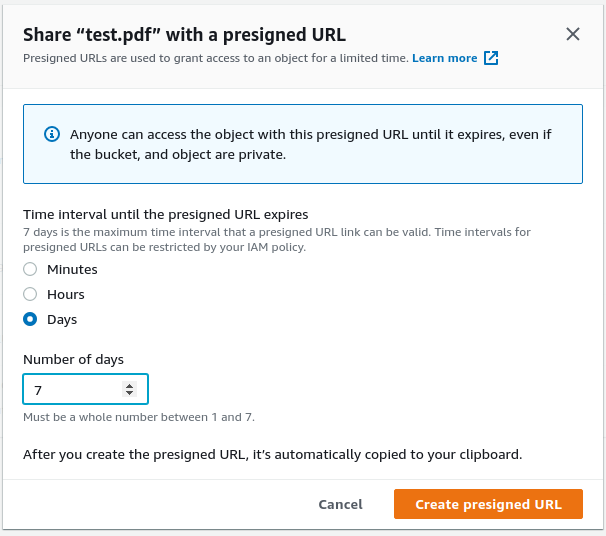
This method is fairly simple as you can upload your PDF, select "Object actions" while viewing it, and then choose to generate a pre-signed URL.

However, as with all pre-signed URLs, this can only be temporary and removes the "forget" component of set-and-forget with Zapier.
Here we can only set to share this for a week before needing to regenerate our URL and update our Zap.

ACL
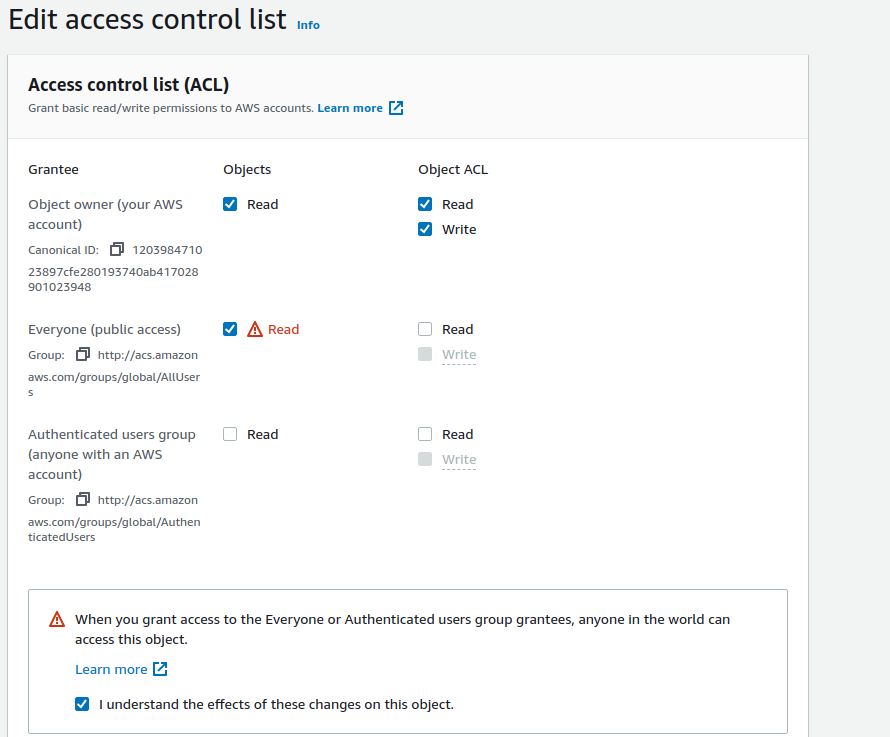
Another easy option is to edit the object's Access Control List (ACL).
For this, we will simply want to view the permissions of the object and then edit the ACL. From here, we just want to make sure that we allow public access for everyone.

Once it is publicly accessible, you can simply share it with the object URL.

Bucket Permissions
The final way to share your PDF with S3 is through bucket permissions.
If you would like to have a folder in your bucket where everything is publicly accessible, you simply have to add a statement to your bucket policy.
Here is an example statement which shares the contents of a folder public in a bucket example-bucket.
{
"Version":"2021-10-17",
"Statement":[
{
"Sid":"AddPublicPerms",
"Effect":"Allow",
"Principal":"*",
"Action":"s3:GetObject",
"Resource":"arn:aws:s3:::example-bucket/public/*"
}
]
}With this bucket policy, anything added to the folder public can be shared using the object URL as before.
PostGrid Dashboard
This final method actually circumvents the need to host a PDF altogether, but can only be used for letters and postcards.
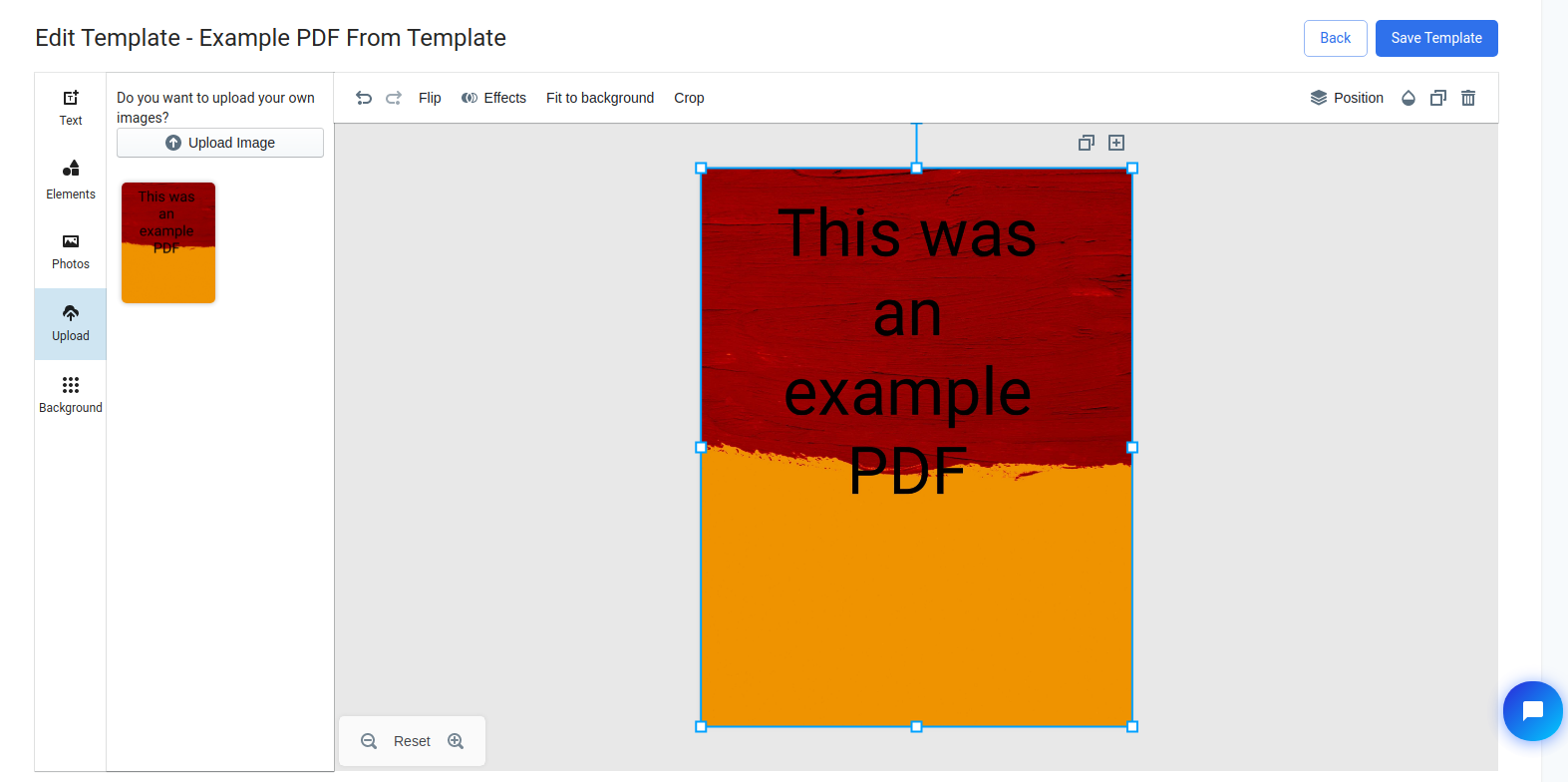
For this method, we will want to navigate to the PostGrid dashboard to create a template.

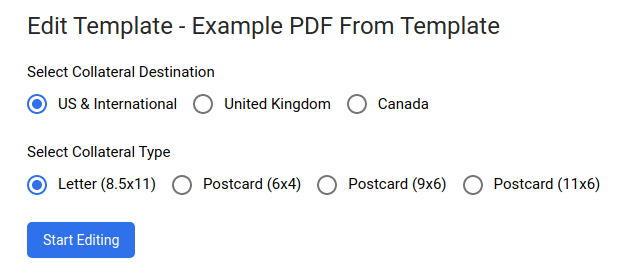
Next, be sure to setup the appropriate collateral and destination you intend to send out your PDF with.

Once you have your template open, you can now begin to add the pages of your PDF as images. For more details, be sure to see our guide for navigating the template editor.
When it comes to getting your PDF into images, there are many resources available online or through popular PDF viewing files such as Adobe Acrobat.
Optionally, you may simply take screenshots of your PDFs, but this may lessen the quality of the page.

If there is any size mismatch, you can simply select the "Fit to background" option which should aline your document with the page.
For letters, you can simply add each page individually using the "Add new page button" which is the plus sign just above the document.
With respect to postcards, you will need to repeat this process making one template for the front and one template for the back.
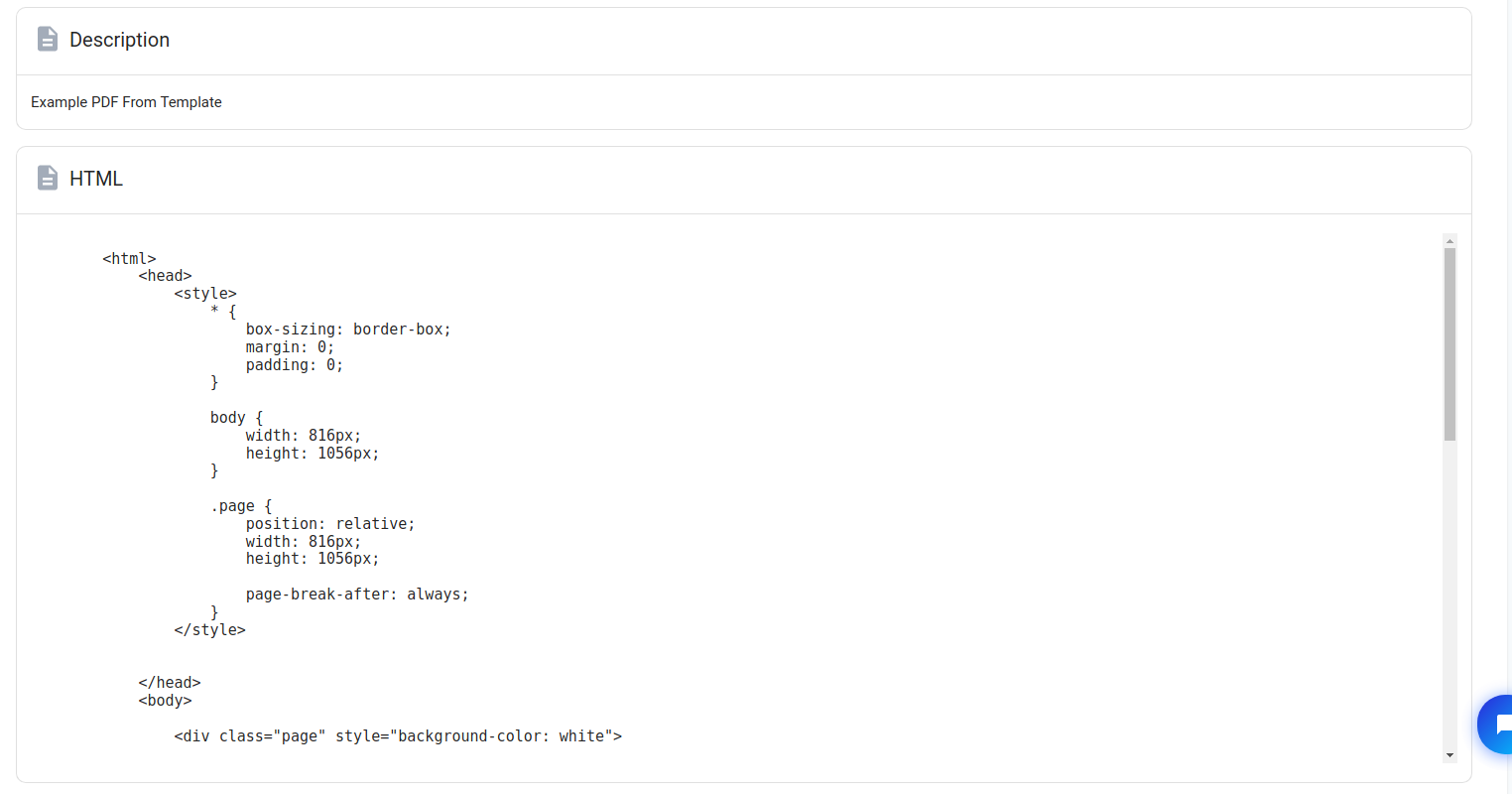
Once you have everything setup, you may now save your template and exit the editor to find some generated HTML.
You can use this HTML in the HTML sections of your Zap and everything will be set to go from there.

For the appropriate fields to enter this HTML into, you can see the corresponding fields in the earlier section on setting up the Zap.
Importantly, you cannot use this solution for attaching letters to cheques as those will only accept PDF URLs.
Updated 5 months ago
